
Design System Component
& Interaction Kit
Website Production Management
My role: Source of truth for a large-scale website redesign & rebrand. Annotated, interactive, and ready for implementation.
/* Consultant*/
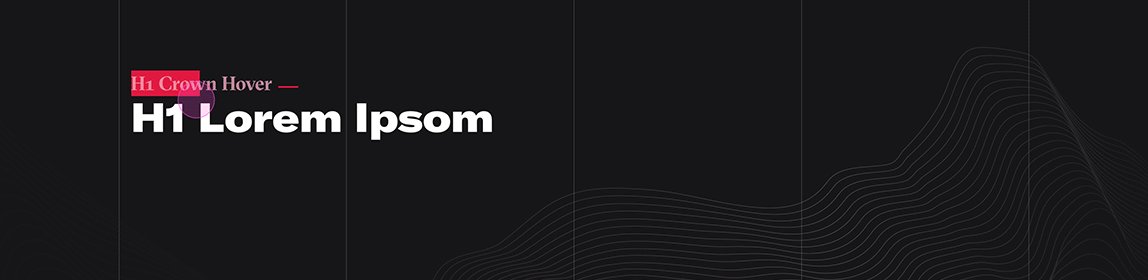
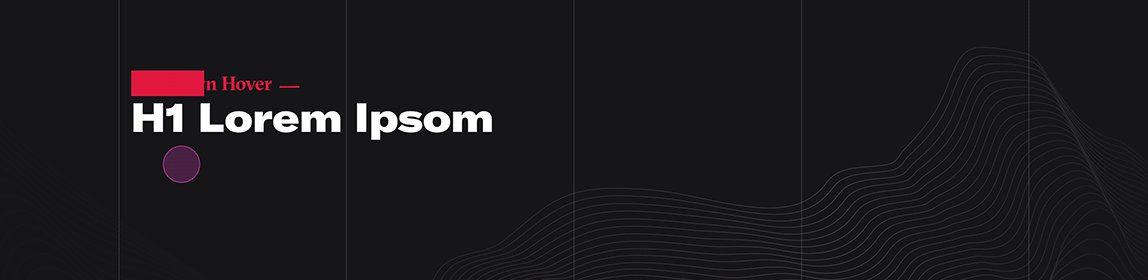
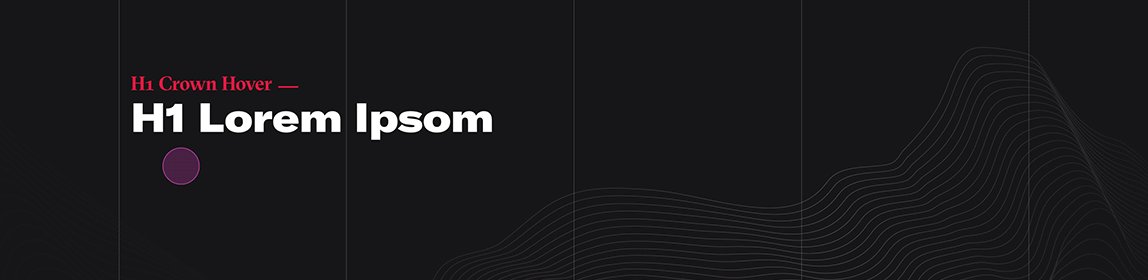
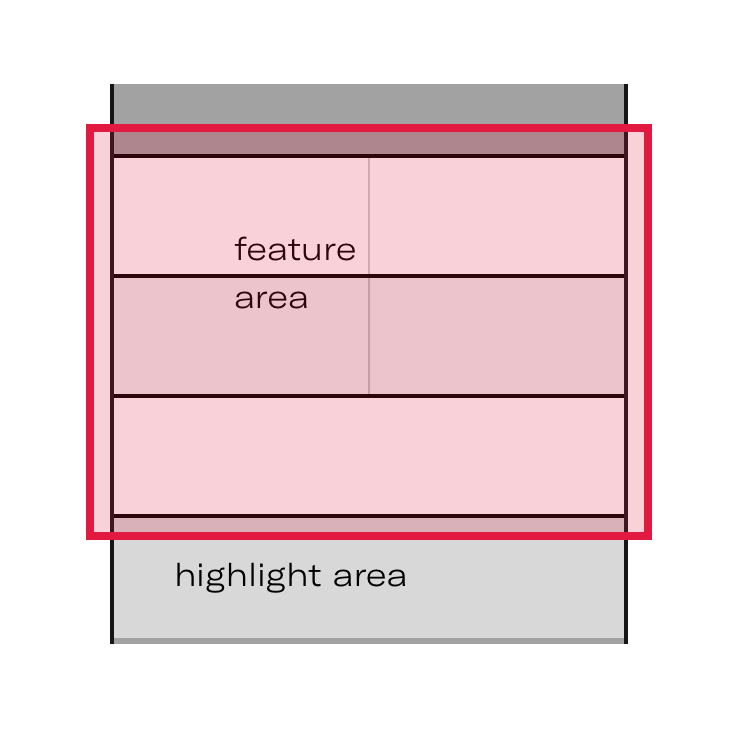
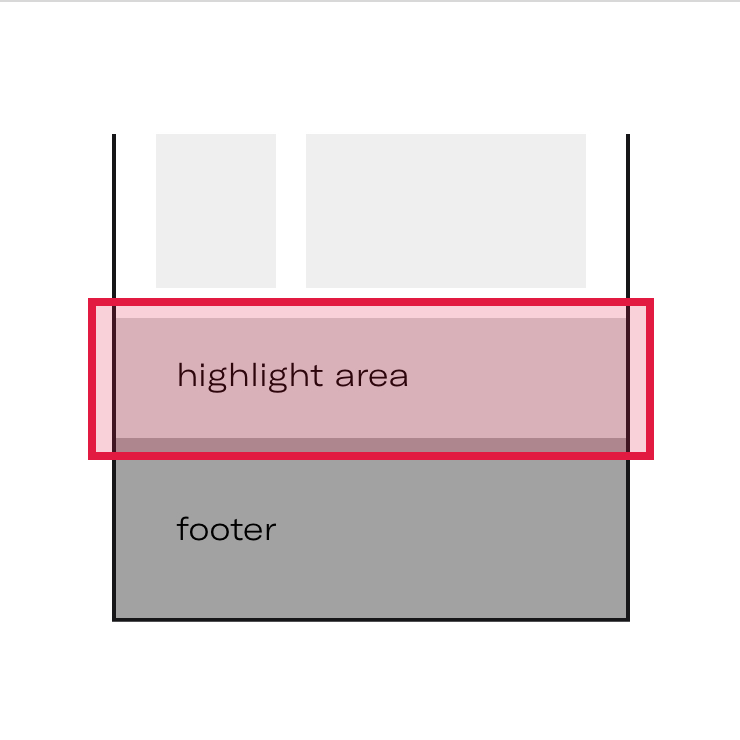
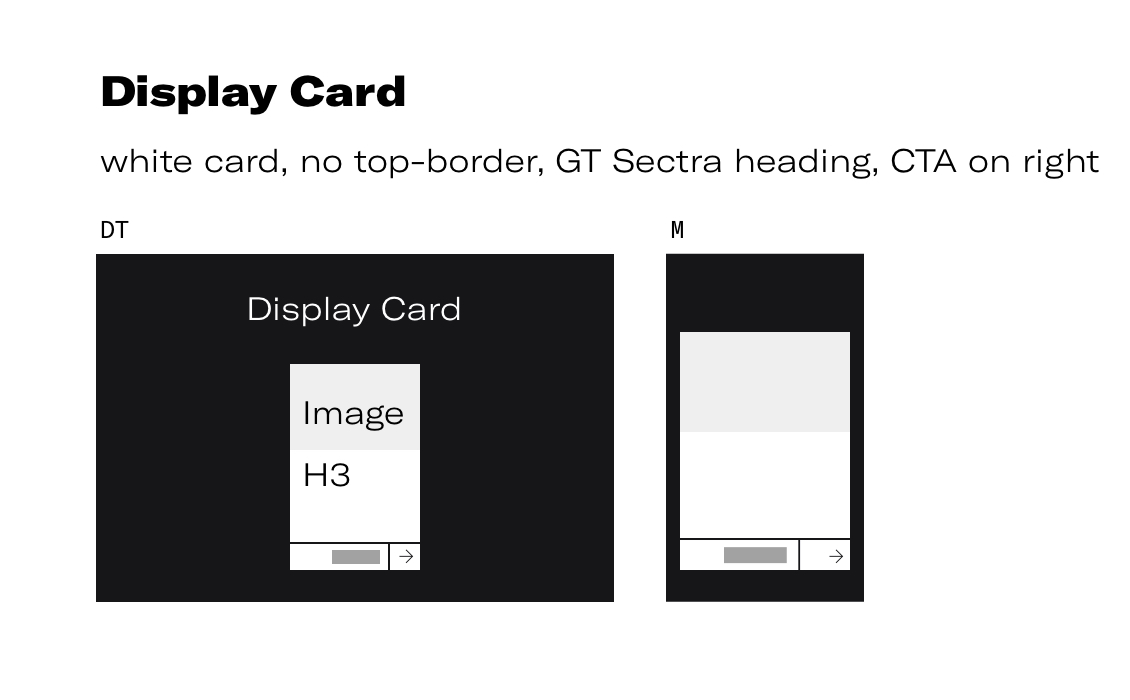
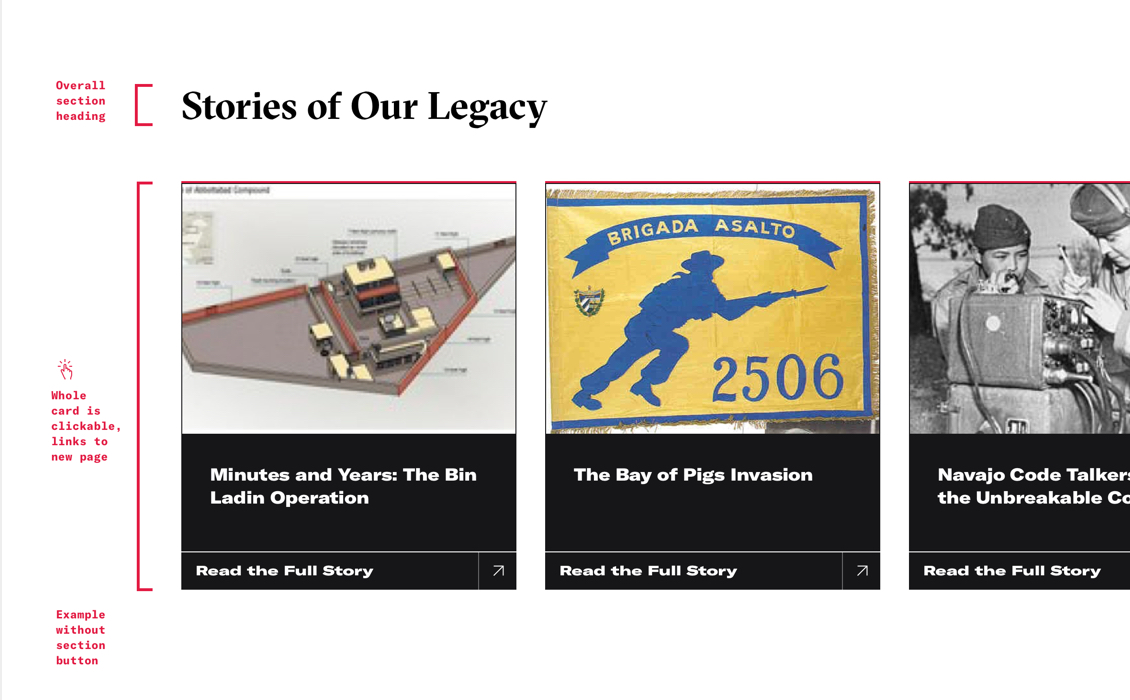
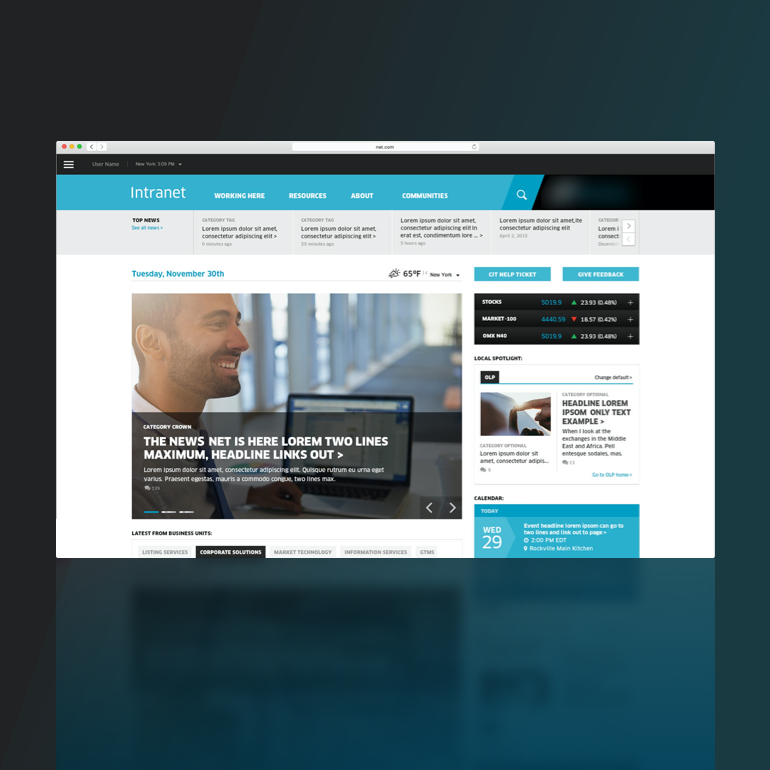
Desktop hover states for card components.
Desktop hover states for card components.
Building a website for a content management approach requires a very different production strategy than designing individual pages.
On our large team of engineers, designers, PMs, QA, and content strategists, it became clear that even though we had a design language and were working with a visual system—we designers were not delivering the components with consistent precision across the dozens of use-cases we were outputting.
Building a website for a content management approach requires a very different production strategy than designing individual pages.
On our large team of engineers, designers, PMs, QA, and content strategists, it became clear that even though we had a design language and were working with a visual system—we designers were not delivering the components with consistent precision across the dozens of use-cases we were outputting.
Building a website for a content management approach requires a very different production strategy than designing individual pages.
On our large team of engineers, designers, PMs, QA, and content strategists, it became clear that even though we had a design language and were working with a visual system—we designers were not delivering the components with consistent precision across the dozens of use-cases we were outputting.
Building a website for a content management approach requires a very different production strategy than designing individual pages.
On our large team of engineers, designers, PMs, QA, and content strategists, it became clear that even though we had a design language and were working with a visual system—we designers were not delivering the components with consistent precision across the dozens of use-cases we were outputting.
And neither were the engineers!
And neither were the engineers!
And neither were the engineers!
And neither were the engineers!
Since the design comps were not articulating the system, the engineers were not building systematically. Each individual was building components as they came across them, referencing design comps that were imperfect in different ways. This caused myriad issues as we realized our global rules, styles and methodology were not making it into the build.
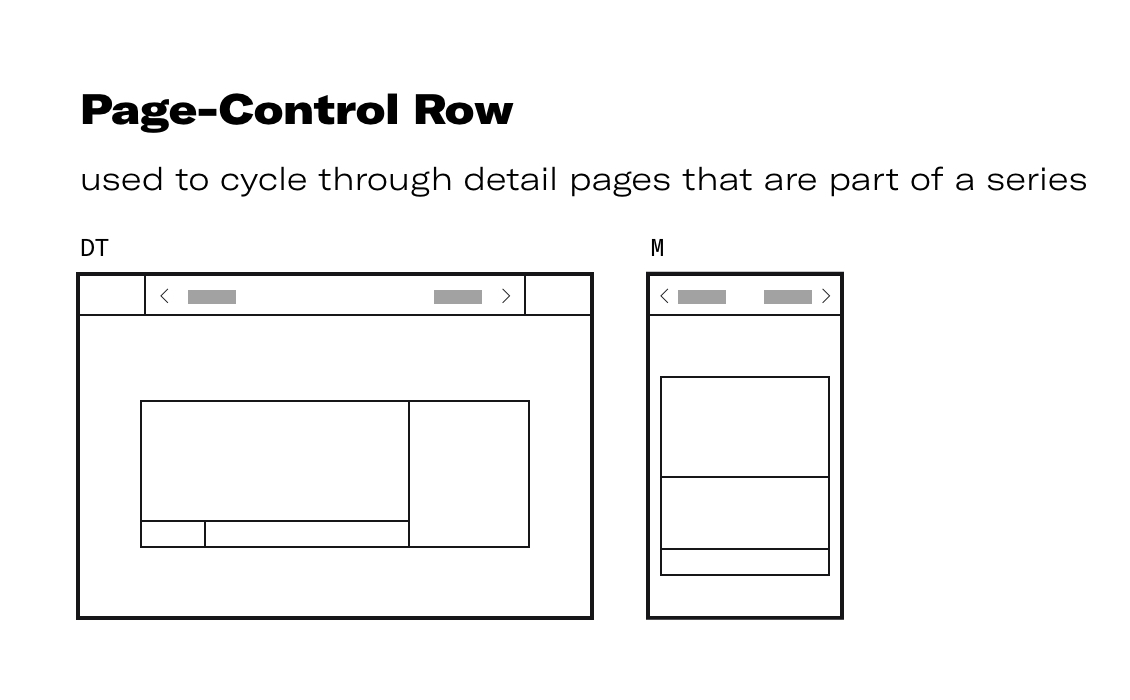
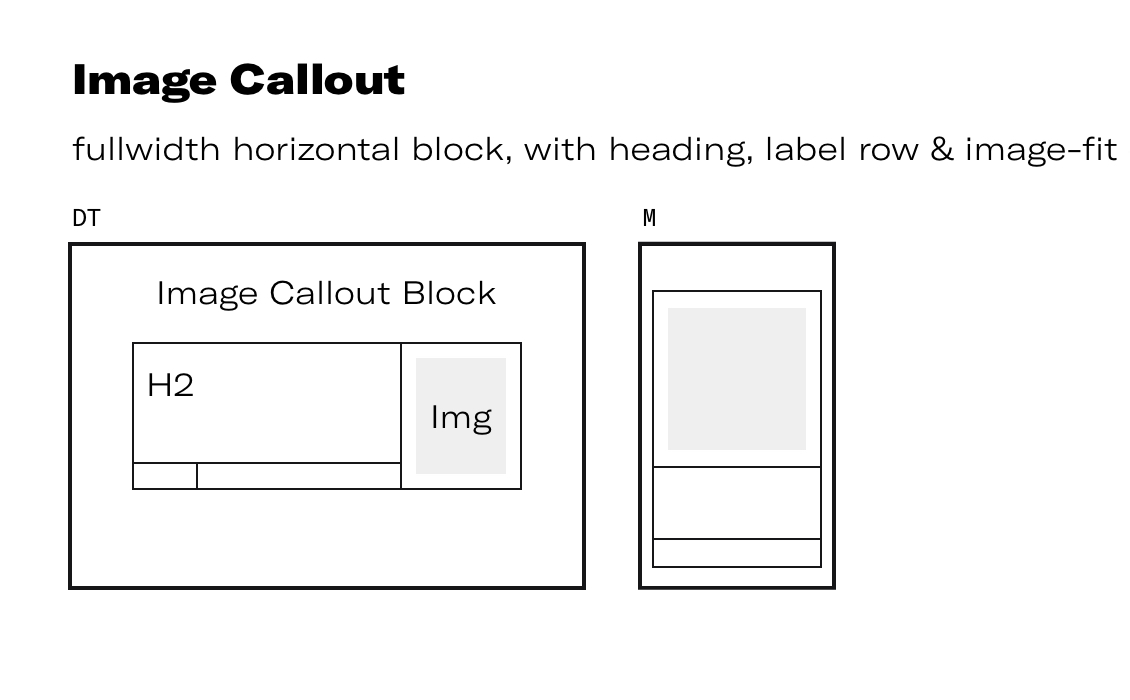
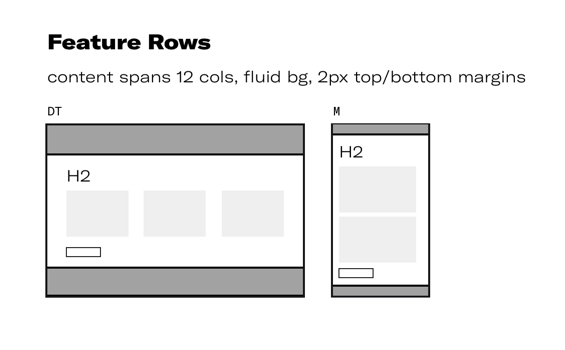
With my experience designing for CMS-based websites, I was able to identify this issue and I knew how to fix it. I set about creating a single source of truth where collaborators could reference intentional and systematized designs with confidence. A component kit was born; and our team was able to share a common vocabulary for the building blocks, categories, and patterns needed to build out a very complex redesign.
Vital Voices is a global non-profit organization that was created in 1997 to make space for women to be heard. On April 4th, 2018, Vital Voices hosted its 17th Annual Global Leadership Awards honoring five women leaders.
To enhance the networking experience for the 2018 Vital Voices Global Leadership Award post-event reception attendees, Deloitte utilized capabilities in IoT to develop a connection-making app. The app synced with a live data installation showing connections made in real time.
Since the design comps were not articulating the system, the engineers were not building systematically. Each individual was building components as they came across them, referencing design comps that were imperfect in different ways. This caused myriad issues as we realized our global rules, styles and methodology were not making it into the build.
With my experience designing for CMS-based websites, I was able to identify this issue and I knew how to fix it. I set about creating a single source of truth where collaborators could reference intentional and systematized designs with confidence. A component kit was born; and our team was able to share a common vocabulary for the building blocks, categories, and patterns needed to build out a very complex redesign.
Since the design comps were not articulating the system, the engineers were not building systematically. Each individual was building components as they came across them, referencing design comps that were imperfect in different ways. This caused myriad issues as we realized our global rules, styles and methodology were not making it into the build.
With my experience designing for CMS-based websites, I was able to identify this issue and I knew how to fix it. I set about creating a single source of truth where collaborators could reference intentional and systematized designs with confidence. A component kit was born; and our team was able to share a common vocabulary for the building blocks, categories, and patterns needed to build out a very complex redesign.
Since the design comps were not articulating the system, the engineers were not building systematically. Each individual was building components as they came across them, referencing design comps that were imperfect in different ways. This caused myriad issues as we realized our global rules, styles and methodology were not making it into the build.
With my experience designing for CMS-based websites, I was able to identify this issue and I knew how to fix it. I set about creating a single source of truth where collaborators could reference intentional and systematized designs with confidence. A component kit was born; and our team was able to share a common vocabulary for the building blocks, categories, and patterns needed to build out a very complex redesign.
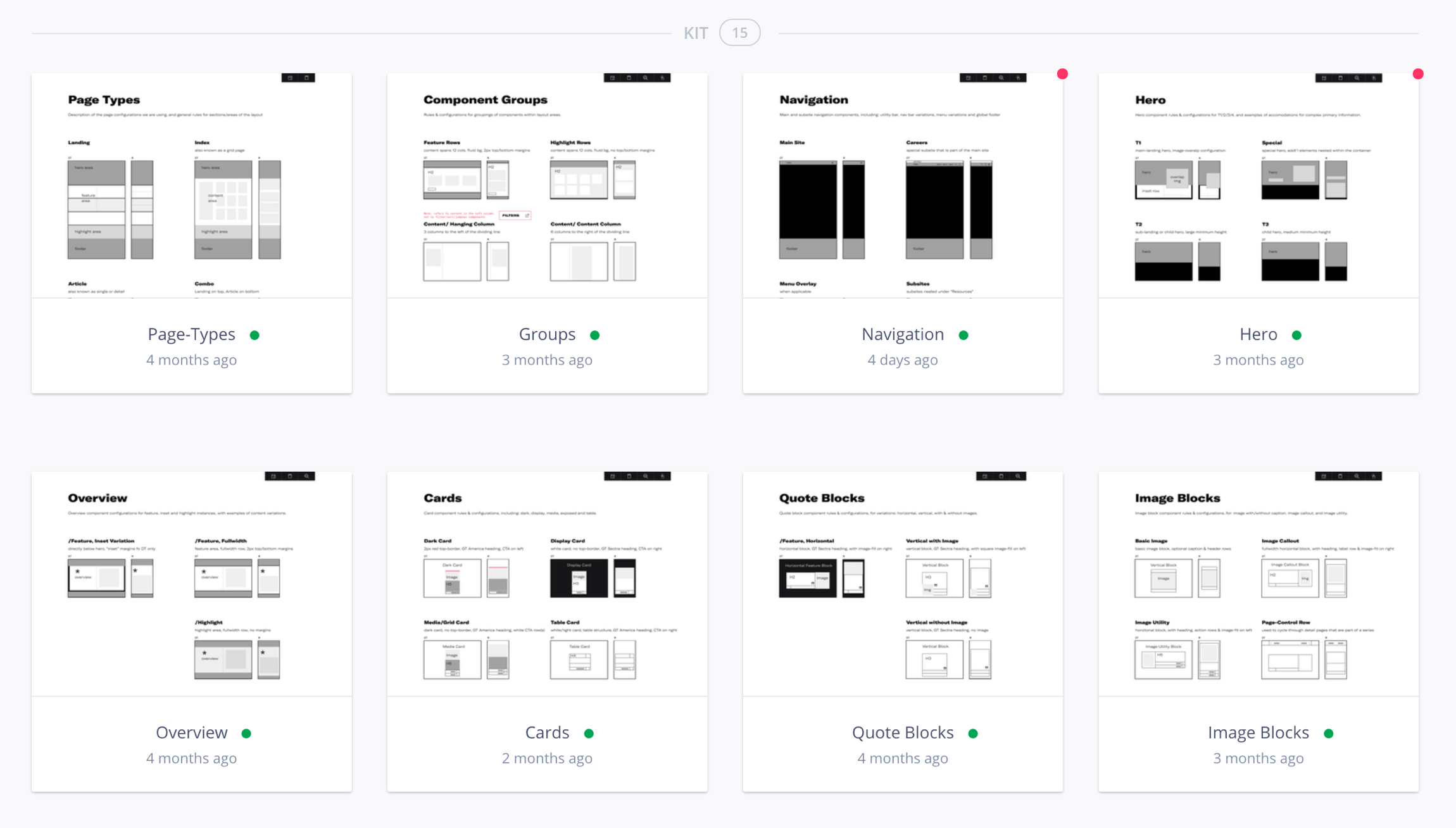
How to make a component kit:
1.
First, take inventory and start to group.
1.
First, take inventory and start to group.
1.
First, take inventory and start to group.
1.
First, take inventory and start to group.
2.
Then, ask questions about intent. See if groupings were right or if new groups emerge.
2.
Then, ask questions about intent. See if groupings were right or if new groups emerge.
2.
Then, ask questions about intent. See if groupings were right or if new groups emerge.
2.
Then, ask questions about intent. See if groupings were right or if new groups emerge.
3.
Clean up components and apply articulated intentions.
Streamline and make systematic decisions.
3.
Clean up components and apply articulated intentions. Streamline and make systematic decisions.
3.
Clean-up components and apply articulated intentions. Streamline and make systematic decisions.
3.
Clean-up components and apply articulated intentions. Streamline and make systematic decisions.
3.
Clean-up components and apply articulated intentions. Streamline and make systematic decisions.
4.
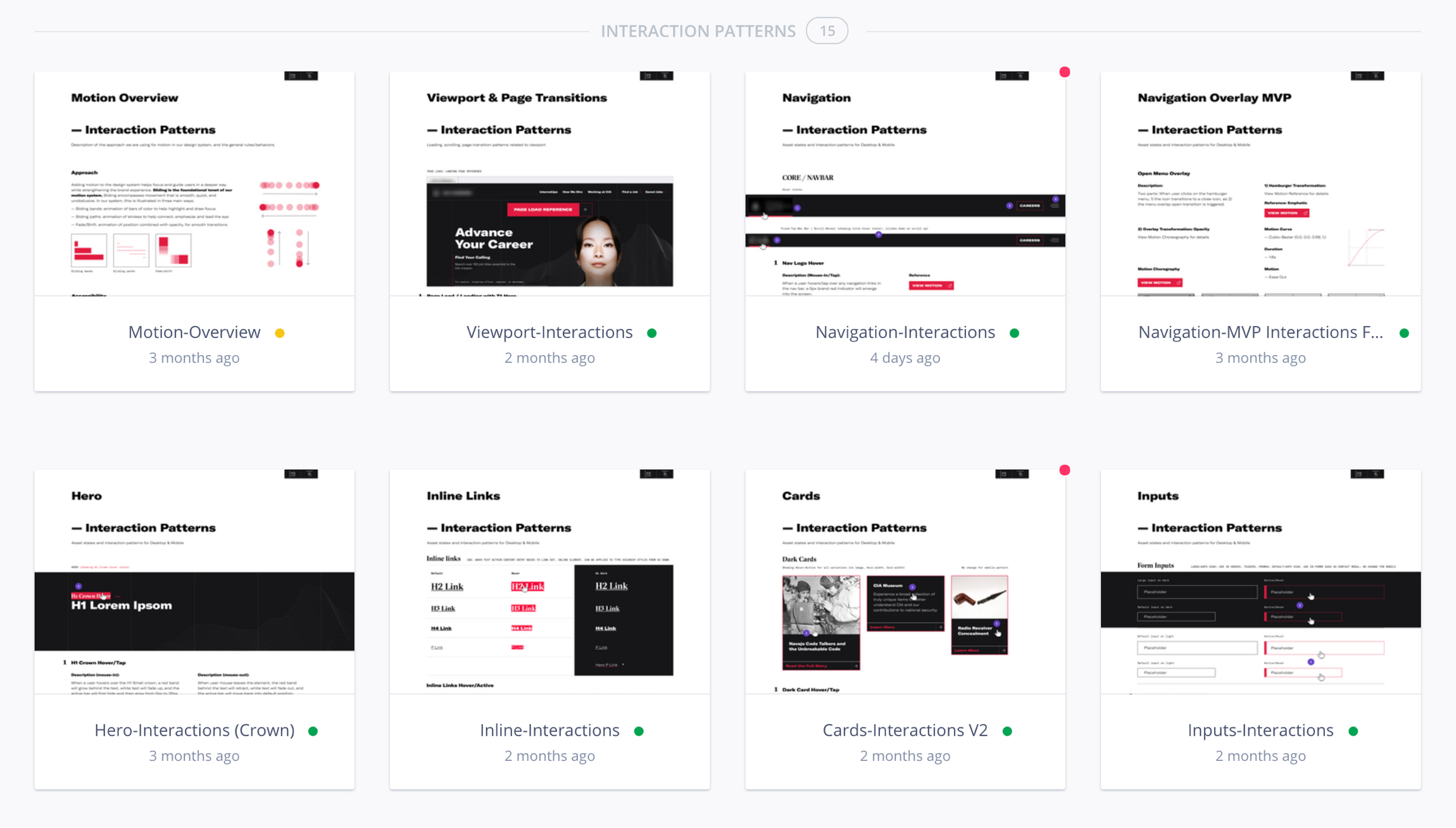
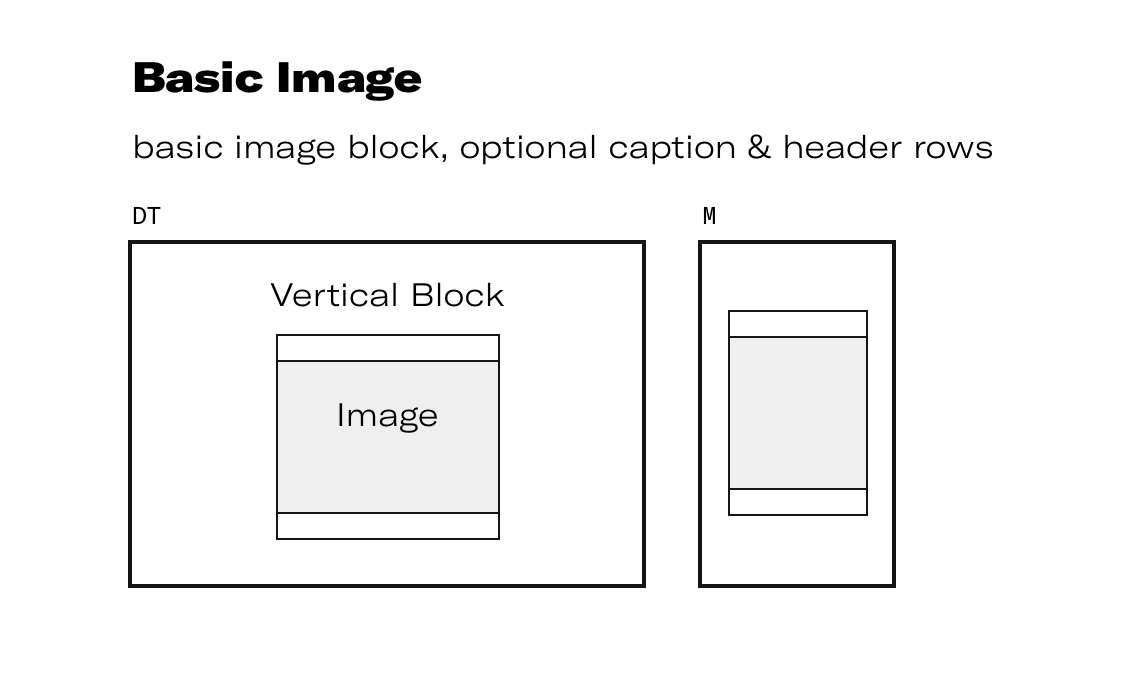
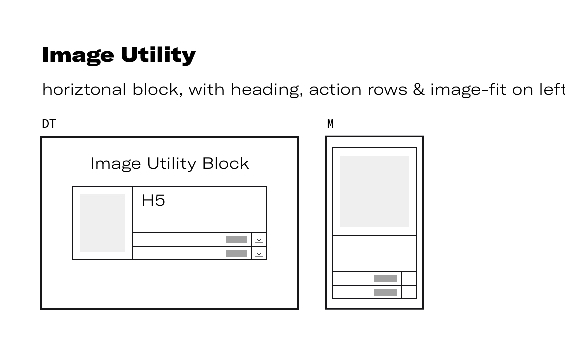
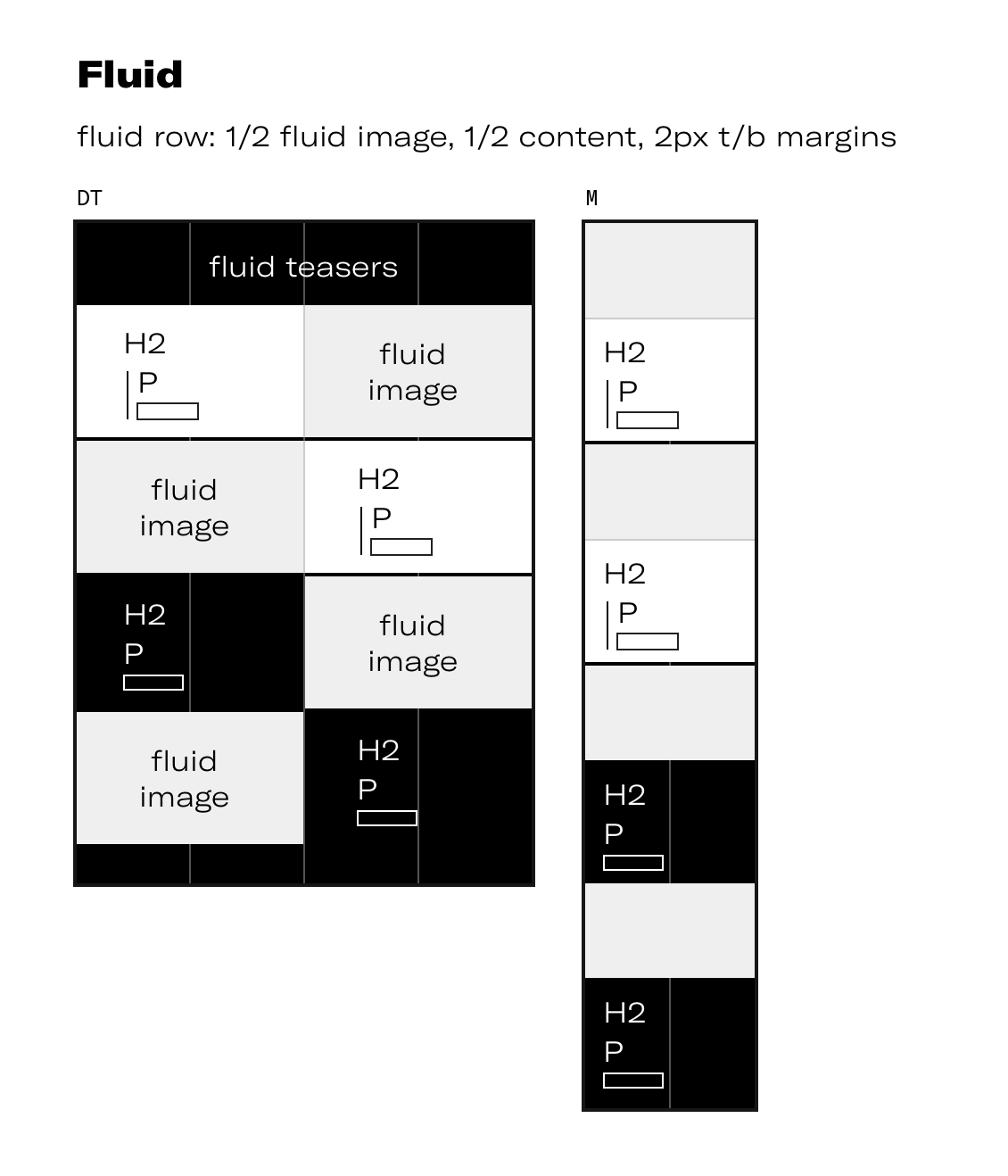
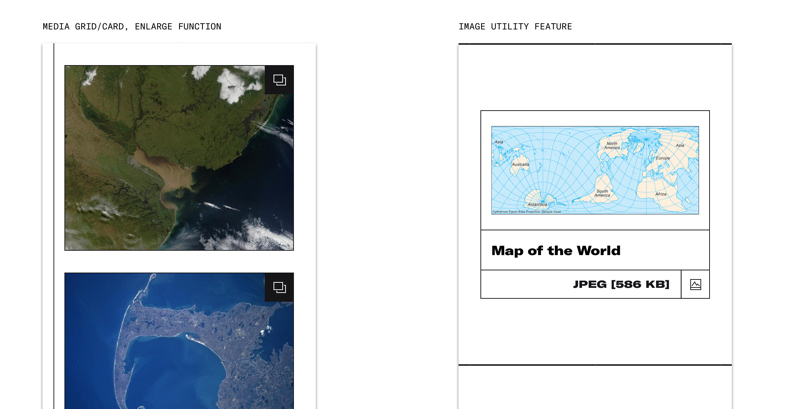
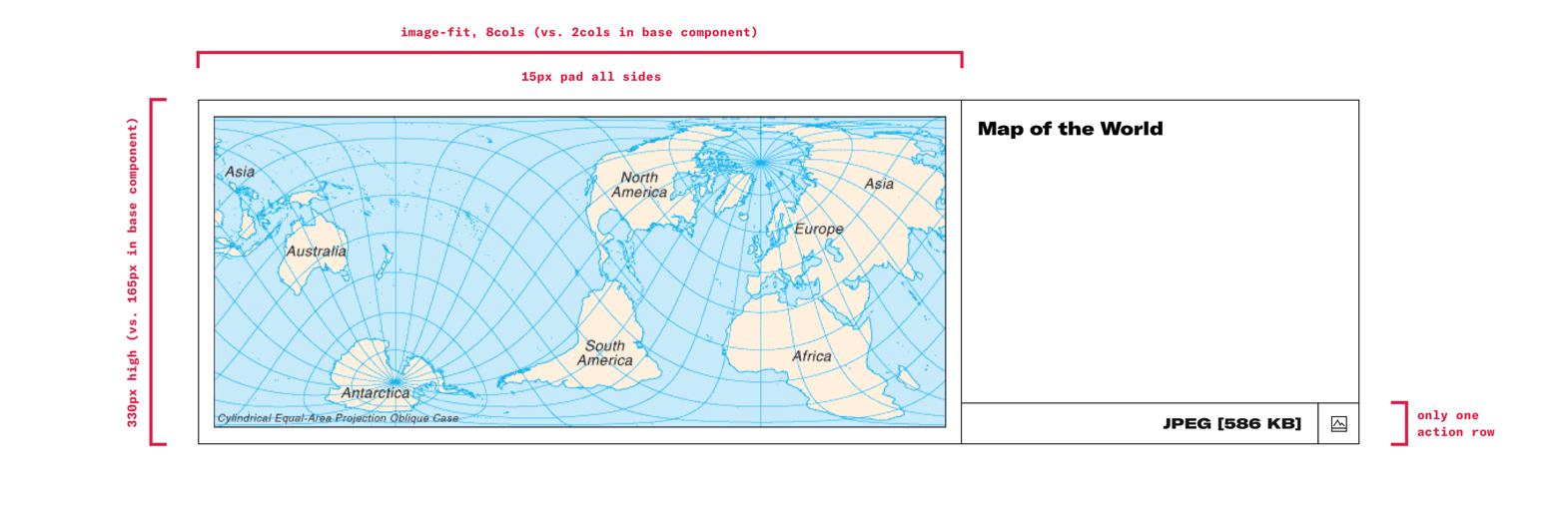
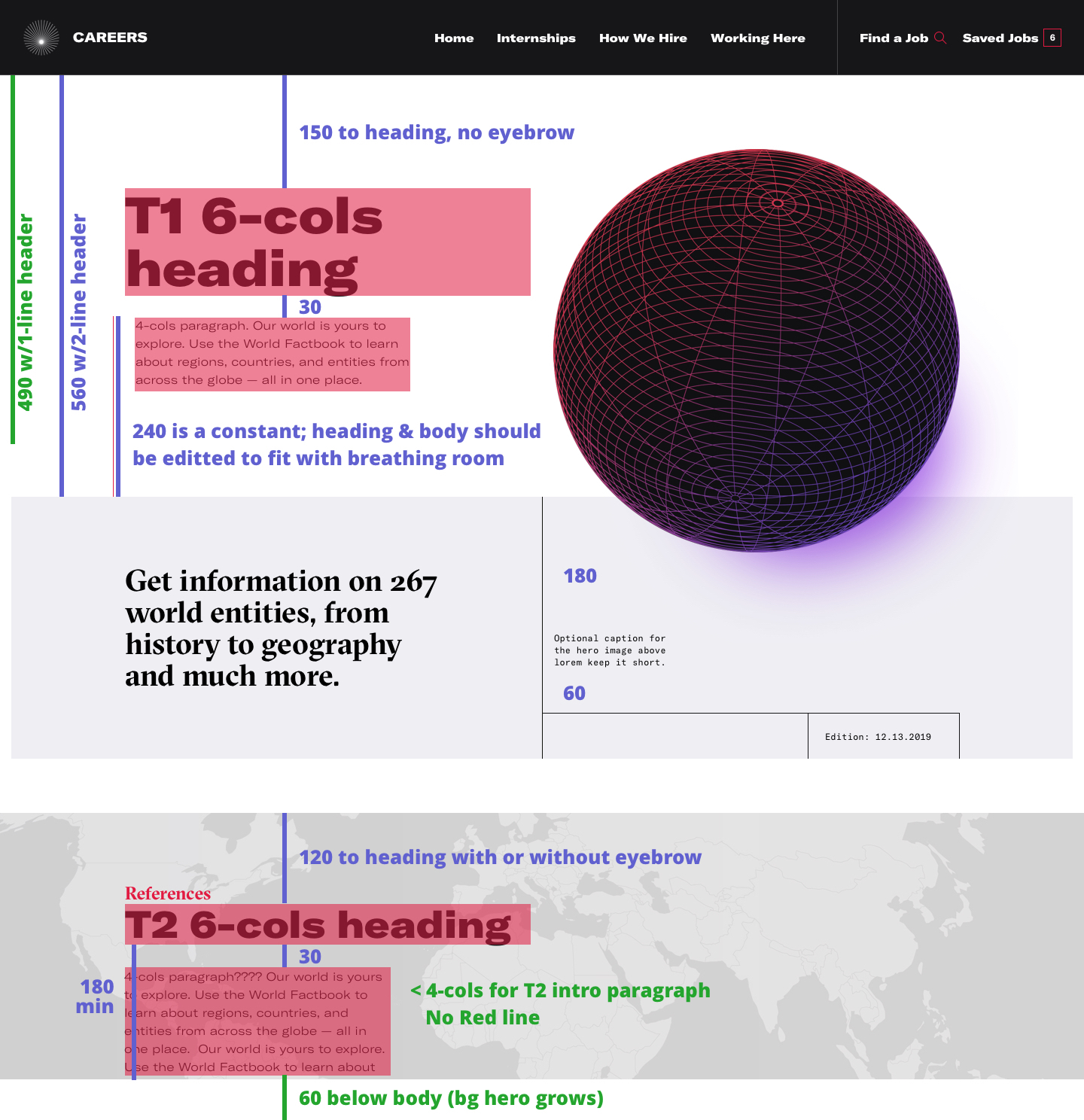
Display finalized specimans in categories, document and annotate, identify variations and special cases.
4.
Display finalized specimans in categories, document and annotate; identify variations and special cases.
4.
Display finalized specimans in categories, document and annotate; identify variations and special cases.
4.
Display finalized specimans in categories, document and annotate, identify variations and special cases.
5.
High-five team and hand-off with confidence!
5.
High-five team and hand-off with confidence!
5.
High-five team and hand-off with confidence!
5.
High-five team and hand-off with confidence!

Animation and motion elements included as well.
View more projects

Stitch House BreweryRestaurant branding

Girard & FaireRetail Identity

PreclearanceAnimated Video

TennCare ConnectHealth Benefits Mobile App

Corporate IntranetEnterprise Web Tool Redesign

TabithaProgressive Web App

Tech FluencyMobile Game

Connected VoicesiOS App & Data Visualization

Bag heroFeature Flow

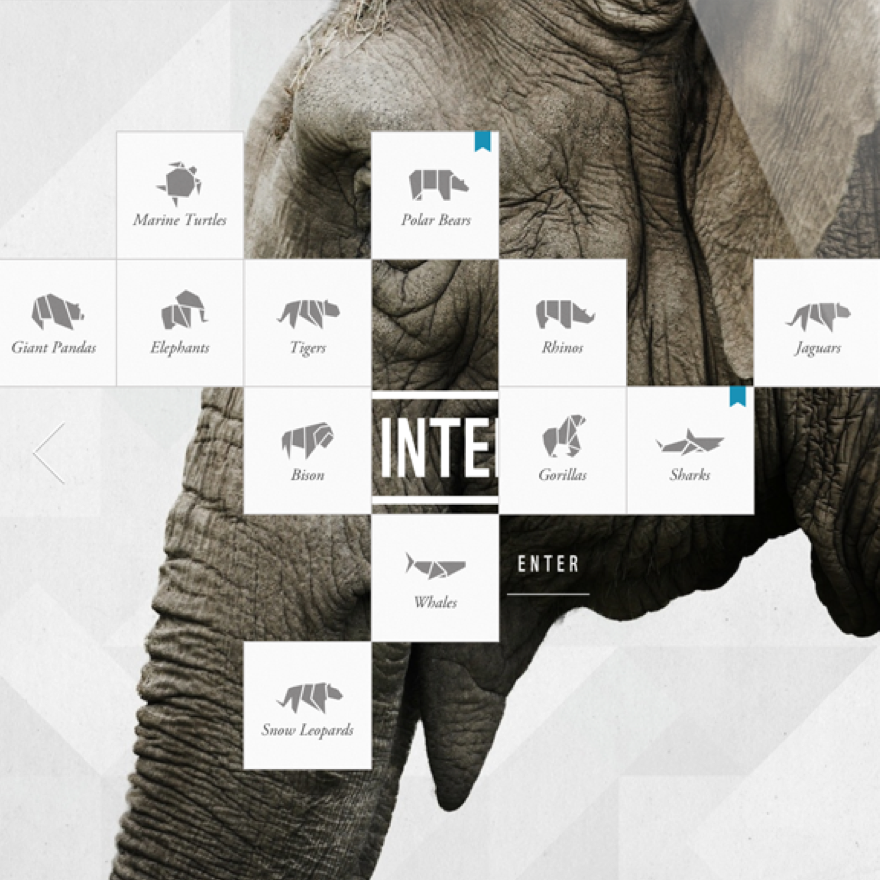
World Wildlife FundiPad App

Funk ParadeHybrid Mobile App

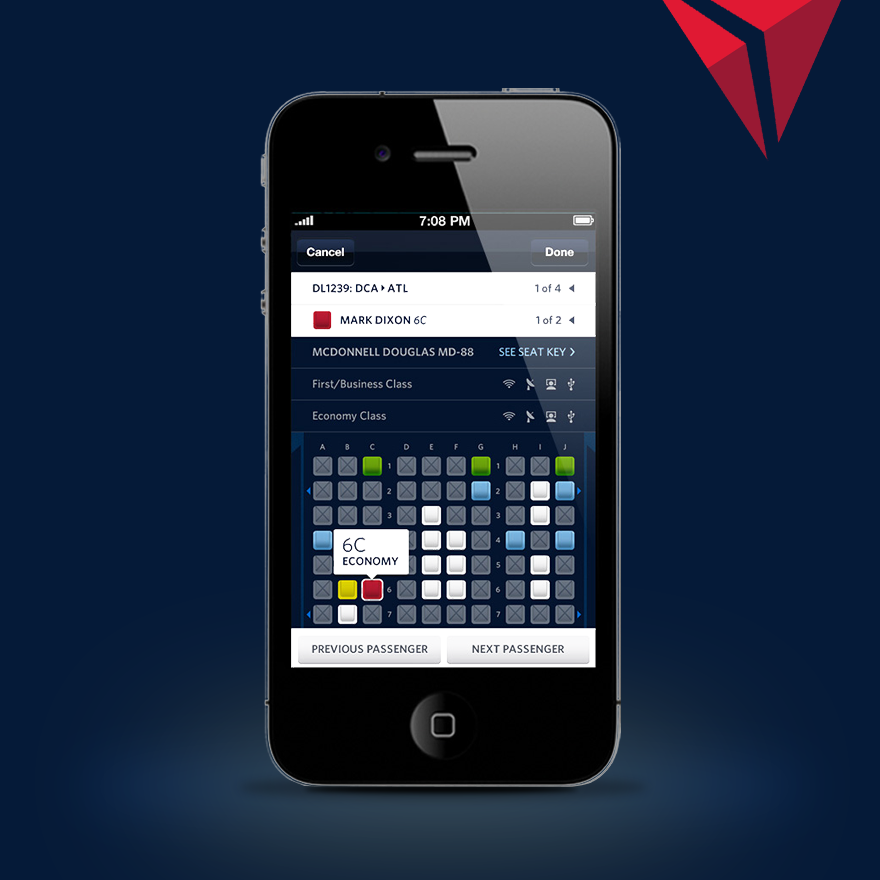
Fly DeltaNative Mobile App

National Geographic MagazineEditorial
Copyright 2022 all rights reserved
Visit my cargo site
Washington, D.C.
Copyright 2020 all rights reserved
Visit my cargo site